Yarn
25 May 2017Nie tak dawno temu pisałem o nieaktualnych zależnościach w projekcie i różnych dziwnych rzeczach, które się wydarzyły, kiedy usunąłem katalog `node_modules` i potem ponownie pobrałem zależności. Przez jakiś czas siłowałem się ze Shrinkwrapem, jednak ostatnio usłyszałem, że z tego typu problemami z zależnościami dobrze radzi sobie Yarn. Spróbowałem i efekt przerósł moje oczekiwania.
Yarn to narzędzie wypuszczone przez Facebooka, Exponent, Google i Tilde, mające być alternatywą dla NPM, a tak w zasadzie będące nakładką na NPM.
Jest to narzędzie względnie nowe, bo nie ma jeszcze wersji 1.0, a pierwszy wpis na blogu projektu, ogłaszający jego upublicznienie, ma datę 11 października 2016.
Postanowiłem spróbować, bo właśnie pracuję nad testami do projektu i kiedy chciałem dołączyć bibliotekę testującą, okazało się, że znów są jakieś błędy podczas instalacji pakietów. Miałem też nierozwiązane wcześniej problemy z React Toolbox:
- Nie mogłem korzystać z najnowszego Reacta, bo pojawiał się błąd w zależnościach podczas instalacji pakietów.
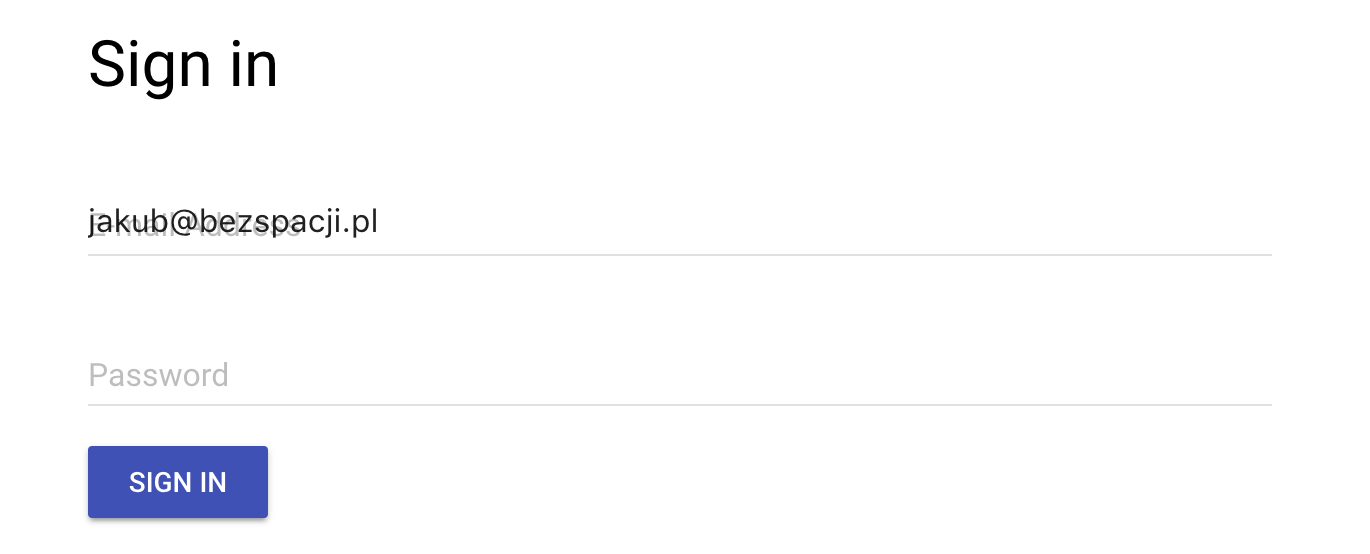
- Etykiety pól tekstowych nie odlatywały w górę, tak jak powinno się dziać w Material Design, tylko zostawały w miejscu i zasłaniały tekst.
IconMenupozostawało cały czas rozwinięte i nie dało się, ani kliknąć na którąkolwiek z pozycji, ani zwinąć tego menu.
Przesłonięte pola tekstowe wyglądały tak:

A wszystko pojawiło się wtedy, kiedy wyczyściłem katalog node_modules i zainstalowałem od nowa zależności.
Wtedy wprowadziłem do projektu Shrinkwrapa, aby zablokować część wersji pakietów i żeby można było zainstalować zależności i uruchomić projekt (opisałem to tutaj).
Ciągle jednak nie rozwiązałem pozostałych problemów z React Toolbox, a spędziłem naprawdę sporo czasu na bezowocnych poszukiwaniach.
Kilka dni temu usłyszałem, że Yarn lepiej sobie radzi z zależnościami niż NPM w spółce ze Shrinkwrapem.
Pomysł spróbowania Yarna dojrzewał w mojej głowie od tamtego czasu, ale obawiałem się, że przestawienie się to będzie coś trudnego, że będę musiał przebudować część konfiguracji projektu i radzić sobie z nowymi dziwnymi błędami.
Nic bardziej mylnego – okazuje się, że cała konfiguracja zostaje taka sama, ten sam package.json i skrypty, a zmieniają się tylko polecenia w terminalu, które wywołujesz.
Instalacja przebiegła szybko, nie było żadnych błędów, a interfejs wygląda i działa tak jak powinien. Bez żadnej dodatkowej konfiguracji, bez żadnego szukania, co poszło nie tak. Bo wszystko poszło gładko.

Ale bądźmy szczerzy.
To nie Yarn naprawił mi błędy związane z React Toolbox.
Po prostu znów po usunięciu node_modules pobrały mi się nowe zależności, w tym najnowsza wersja React Toolbox, która wyszła… właśnie dzisiaj.
Sprawdziłem, jeśli zablokuję wersję React Toolbox na poprzedniej, w Yarnie też będą problemy.
Takie uroki korzystania z niestabilnych zależności.
Niemniej jednak nie wracam już do NPM i pozostanę przy Yarnie. Trochę dlatego, żeby spróbować, bo do tej pory cały czas korzystałem z NPM. Trochę dlatego, że wydaje się działać szybciej niż NPM. A trochę dlatego, że w niego wierzę.
(Polecam jeszcze ten artykuł).